Usar Grunt para ejecutar teses unitarios de código JavaScript
Escrito por
picodotdev el , actualizado el .
software
programacion
javascript
planeta-codigo
Enlace permanente
Comentarios

En la serie de artículos que escribí sobre javascript hice un ejemplo más o menos complejo y parecido a lo que podría ser una aplicación real usando muchas de las herramientas que ahora se consideran una buena opción para desarrollar aplicaciones javascript como RequireJS, Backbone, Marionette, Jasmine y Sinon. En el ejemplo de la lista de tareas con estas herramientas hice unas cuantas pruebas unitarias para mostrar en un ejemplo como son y la forma de usar Jasmine.
Sin embargo, para ejecutar las pruebas unitarias se necesitaba un navegador y hacerlo de forma manual cuando quisiéramos comprobar el estado de las pruebas. Lo ideal tal y como se comenta en el libro The Pragmatic programmer, es que las pruebas unitarias se ejecuten de forma automatizada con la herramienta de construcción que usemos, esto evitará que se nos olvide ejecutarlas en cada cambio y así descubriremos los errores pronto, también podremos hacer que se ejecuten en un entorno de integración continua como podría ser Jenkins. En esta entrada mostraré como ejecutar esas pruebas unitarias de javascript con una tarea de la herramienta Gradle y usando una herramienta similar a Gradle pero para JavaScript llamada Grunt.
Primeramente necesitaremos instalar node.js y el paquete de javascript grunt-cli con de forma global en el sistema:
|
|
En caso de que tengamos pruebas unitarias con Jasmine como es el caso de este ejemplo deberemos instalar los siguientes paquetes en el directorio raíz del proyecto:
|
|
La siguiente linea como se explica en la documentación del paquete grunt-template-jasmine-requirejs puede ser necesaria si en algún momento obtenemos el siguiente error:
|
|
|
|
|
|
Si usamos Mocha como librería de pruebas unitarias probablemente disponemos de varios paquetes que podemos instalar de forma similar. Una vez instaladas estas herramientas debemos crear dos archivos necesarios para Grunt, que son package.json y grunt.js. El primero contiene la definición del paquete js para Grunt, quizá lo más destacable es que el nombre del paquete debe estar en minúsculas sino obtendremos un error parecido a «Error: Invalid name: “MarionetteREST” npm ERR! at ensureValidName». El archivo grunt.js es la descripción de las tareas de grunt que contiene un poco de configuración donde indicamos las especificaciones que contienen las pruebas unitarias, las dependencias necesarias para ejecutar las pruebas y las tareas que se definen. Con todo esto ya podemos ejecutar las pruebas con:
|
|
Sin embargo, puede que deseemos ejecutarlas desde la herramienta de construcción que usemos, en mi caso con Gradle. Para añadir el soporte a Gradle de ejecutar las pruebas unitarias a su vez con Grunt debemos añadir la siguiente configuración a nuestro archivo build.gradle:
|
|
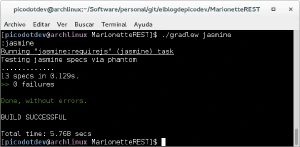
Veremos como salida el siguiente resultado en la terminal.
Al hacer esta entrada de forma que las pruebas se ejecuten con Grunt he movido las plantillas de Mustache de lugar, antes estaban embebidas en el html en el ejemplo Backbone y las he movido a dentro del javascript de la aplicación de la lista de tareas. Esto hace que para pasar las pruebas no tengamos una dependencia sobre un archivo html externo en el que buscar las plantillas, también así el javascript es más autónomo y está incluido en él todo lo que necesita.
Aún tengo otra entrada preparada sobre javascript que es el mismo ejemplo de la lista de tareas pero en vez de usando las vistas de Backbone o Marionette usando React. El código fuente completo de este ejemplo sobre pruebas unitarias y Marionette está en mi repositorio de GitHub.
- Introducción y ejemplo de RequireJS
- Introducción y ejemplo de Mustache
- Logging en JavaScript con log4javascript
- Capturar errores de JavaScript
- Optimizar módulos de RequireJS y archivos JavaScript
- Introducción y ejemplo de Backbone.js
- Ejemplo de pruebas unitarias en javascript con Jasmine y Sinon
- Ejemplo lista de tareas con Marionette
- Ejemplo lista de tareas con Backbone y React