Internacionalización (i18n) en JavaScript
Escrito por
picodotdev el , actualizado el .
javascript
planeta-codigo
programacion
Enlace permanente
Comentarios
Si desarrollamos una aplicación web, que es usada en múltiples idiomas y el lado del cliente tiene cierta complejidad quizá nos encontremos con la necesidad de proporcionar internacionalización (i18n) para los textos o mensajes mediante una librería javascript. Una de la que más me ha gustado de las que he encontrado ha sido i18next pero hay varias opciones más, incluidas dos que merecen ser nombradas que son polyglot y messageformat, estas tres opciones son parecidas pero no tienen exactamente las mismas funcionalidades, deberemos evaluarlas para elegir una según lo que necesitemos.
La documentación de i18next no es muy extensa pero es suficiente, las funcionalidades que ofrece son:
- Soporte para variables (interpolación)
- Soporte para variables anidadas
- Soporte para múltiples formas plurales e indefinidos
- Soporte sprintf
- Integración con jquery
- Búsqueda de locales
- Obtención de traducciones del servidor
- Cacheo de recursos en el navegador
- Algunas otras adicionales
Para mostrar su uso me basaré en el ejemplo Lista de tareas con Backbone y React al que le añadiré el soporte de internacionalización con i18next. Como en el ejemplo uso RequireJS usaré la versión de i18next con soporte para AMD. Una vez descargada y colocada en el directorio de los módulos de RequireJS deberemos añadir la dependencia a los módulos donde la usemos, en el caso del ejemplo en tareas.js. En el ejemplo los textos que se necesitan internacionalizar son el título, el texto que aparece en el input antes de introducir el nombre de una tarea, el número de tareas completadas y el texto del botón limpiar, para mostrar estos textos usaremos la función t de i18next que nos devolverá dada la clave del texto que queremos el valor adecuado según los archivos de literales y el idioma de la aplicación. Todo esto lo hacemos de la siguiente forma:
|
|
Los archivos de literales son poco más que una relación de claves valor similar a los archivos properties de Java aunque en el caso de i18next se definen en archivos con formato json. En este ejemplo la localización (l10n) que proporcionaré será para español (translation-dev.json, idioma por defecto) y para inglés (translation-en.json). Por cada idioma localizado necesitamos crea un archivo con los literales:
|
|
|
|
Los lenguajes tienen diferentes formas plurales, por ejemplo, en español hay dos formas plurales (1 y más de uno) pero dependiendo del número de elementos a los que hagamos referencia y el lenguaje puede variar el número de formas plurales. Si en una aplicación ves las típicas eses entre paréntesis, (s), es porque esa aplicación aunque esté internacionalizada no soporta las múltiples formas plurales de los lenguajes, para un usuario ver esos (s) crea confusión y dificulta la lectura del texto. Si nos encontramos con este caso el literal de la forma plural lo definiríamos y lo obtendríamos de la siguiente forma en el caso del español, el parámetro count se utiliza para determinada la forma plural a utilizar (en el caso de español, singular o plural) y los parámetros completadas y total como parámetros del literal usando sus valores en la interpolación en la cadena:
|
|
Para completar el ejemplo debemos inicializar la librería i18next con la configuración que queramos por lo menos para definir el locale y la disposición de los archivos de literales. Esta configuración en el ejemplo está antes de inicializar el componente de la lista de tareas:
|
|
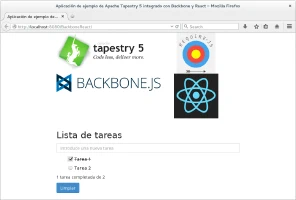
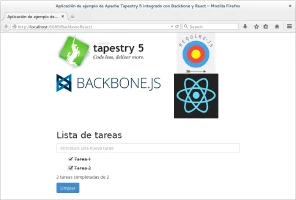
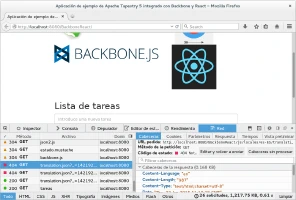
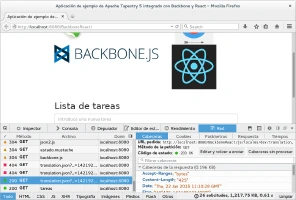
Cambiando el idioma preferido en el navegador podemos ver los textos de la aplicación según el mismo:
El texto que indica cuantas tareas están completadas usa las diferentes formas plurales del lenguaje, en el caso del español dos, singular y plural cuando se marca una o dos tareas completadas.
i18next se encarga de obtener los archivos de traducciones automáticamente según el idioma en que se deba mostrar la aplicación, para el caso de que el usuario tenga como idioma preferido es-ES se buscarán los archivos localizados es-ES, es y finalmente dev:
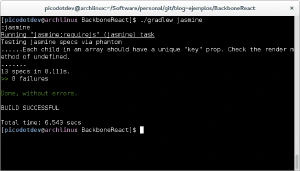
Una vez hechos los cambios y habiendo modificado las pruebas unitarias de javascript comprobamos que todos siguen pasando correctamente:
Eso es todo, este ejemplo aunque sencillo muestra bastantes cosas que se podrían utilizar como base para algo real, usa RequireJS, Mustache, Backbone, React, Jasmine, Grunt y ahora i18next por la parte cliente y RESTEasy y Apache Tapestry por la parte servidor, cada una de estas tecnologías las he comentado individualmente en varios artículos.
- Introducción y ejemplo de RequireJS
- Introducción y ejemplo de Mustache
- Logging en JavaScript con log4javascript
- Capturar errores de JavaScript
- Optimizar módulos de RequireJS y archivos JavaScript
- Introducción y ejemplo de Backbone.js
- Ejemplo de pruebas unitarias en javascript con Jasmine y Sinon
- Ejemplo lista de tareas con Marionette
- Lista de tareas con Backbone y React
El código fuente completo de este ejemplo está en mi repositorio de GitHub, una vez descargado el código puedes probarlo en tu equipo con el siguiente comando:
|
|