Introducción a JavaFX, aplicaciones de escritorio en Java
Escrito por
picodotdev el , actualizado el .
java
planeta-codigo
programacion
Enlace permanente
Comentarios
Java tiene una fuerte presencia en el ámbito de desarrollo para aplicaciones web, más recientemente ha sido empleado por la plataforma Android. En la misma medida que han crecido las aplicaciones web y móviles nativas las aplicaciones de escritorio han perdido presencia, sin embargo, para ciertos casos son la opción adecuada. JavaFX es una nueva colección de clases para desarrollar aplicaciones de escritorio multiplataforma «ricas» en la plataforma Java que sustituyen y mejoran las anteriores Swing o AWT. Podemos empezar por el ejemplo Hola Mundo de JavaFX de este artículo.
El lenguaje de programación Java es ampliamente usado en el ámbito empresarial destacando la programación de aplicaciones web. Las aplicaciones web se han extendido tanto por su fácil despliegue a los clientes (un navegador basta), un desarrollo no excesivamente complicado, fácil actualización (solo hace falta actualizar la aplicación en el servidor) y su seguridad tanto para el cliente (al ser el navegador el marco que limita las acciones de la aplicación) como para el servidor (al proteger los accesos a la base de datos por ejemplo). Sin embargo, las aplicaciones web también tienen algunas limitaciones a pesar de que mejoran con cada nueva versión de HTML, CSS, JavaScript así como de los propios navegadores a medida que evolucionan incorporando nuevas APIs como el manejo de vídeo, audio e incluso aceleración 3D. Las aplicaciones web cada vez son más «ricas» pero aún no han llegado a las capacidades de las aplicaciones de escritorio tradicionales y en algún caso puede ser la solución elegida. En Java primeramente teníamos AWT, luego Swing y ahora [JavaFX][javafx] con mejoras notables. Las aplicaciones web también tiene el problema de que si el servidor no está disponible o la conexión de red se pierde salvo que la aplicación esté preparada (como Google Docs) para ello será imposible usarla.
Qué es JavaFX y para qué sirve
JavaFX es una tecnología Java para el desarrollo de aplicaciones con interfaz gráfica interactivas multiplataforma para el escritorio y aplicaciones móviles. Está formada por un conjunto de clases y API junto con un editor gráfico Scene Builder para crear las interfaces visualmente.
Algunas de las características notables de JavaFX son:
- Java APIs: las APIs están escritas en código nativo Java compatibles con otros lenguajes soportados por la máquina virtual.
- FXML and Scene Builder: FXML es un lenguaje de marcado que describe las interfaces de usuario. Se pueden escribir directamente o usar la herramienta JavaFX Scene Builder para crearlos con una interfaz gráfica.
- WebView: permite embeber páginas HTML en las aplicaciones JavaFX. Ofrece soporte para JavaScript.
- Built-in UI controls and CSS: proporciona cantidad de controles para construir aplicaciones completas. El estilo de los controles puede ser modificado con CSS.
- Canvas API: para dibujar directamente en la pantalla.
- Multitouch Support: soporte para gestos táctiles múltiples en función de las posibilidades de la plataforma subyacente.
- Hardware-accelerated graphics pipeline: haciendo uso de la GPU se consiguen animaciones gráficas fluidas en las tarjetas gráficas soportadas, si la gráfica no está soportada de hace uso de la pila de software Java2D.
- High-performance media engine: soporta la reproducción de contenido multimedia con baja latencia basándose en GStreamer.
- Self-contained application deployment model: las aplicaciones contenidas tiene todos los recursos y una copia privada de los entornos de ejecución de Java y JavaFX. Son distribuidos como paquetes instalables y proporcionan la misma experiencia de instalación e inicio que las aplicaciones nativas del sistema operativo.
Ejemplo Hola Mundo con JavaFX
A continuación mostraré los requerimientos y entorno que deberemos tener para realizar el ejemplo Hola Mundo que consistirá en una aplicación con una ventana que mostrará un botón. Si usamos el JDK 8 de Oracle, JavaFX ya está incorporado y podremos usarlo sin más requerimientos además de las otras muchas novedades incorporadas en Java 8. En el caso de Linux y más concretamente en Arch Linux, aunque será similar otros sistemas operativos, usando el paquete openjdk deberemos instalar además el paquete java-openjfx. En Arch Linux si no tenemos instalado el paquete java-openjfx obtendremos en la terminal un mensaje no muy descriptivo similar a:
|
|
En el repositorio de GitHub del ejemplo de JavaFX está el código fuente. Usando Gradle como herramienta automatizada de construcción y descargado el código podemos lanzar la aplicación de ejemplo con el comando de run.sh.
|
|
|
|
La clase HelloWorld extiende de Application y en el método start definimos los controles de lo que será la escena (la ventana), principalmente un botón con un manejador de evento a ejecutar al ser pulsado.
|
|
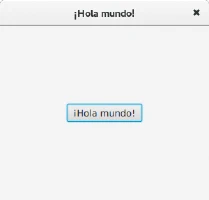
Esta es la captura de pantalla de la aplicación y el mensaje emitido en la consola cuando se hace clic en el botón.
|
|
Aplicaciones demostración de JavaFX
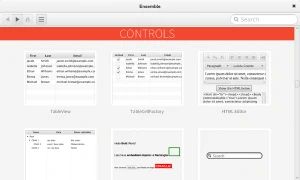
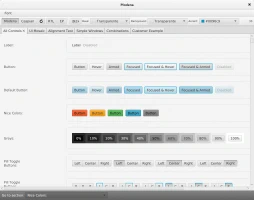
En las demostraciones y ejemplos de Java 8 hay unos cuantos referentes a JavaFX bastante completos. Iniciando la aplicación contenida en Ensemble.jar podemos ver numerosas funcionalidades (animación, efectos visuales, gráficas, controles, gráficos 2D, gráficos 3D, lenguaje, disposición, multimedia, …), también con la aplicación Modena.jar podemos ver como son visualmente por defecto los diferentes elementos gráficos de JavaFX.
|
|
El ejemplo de este artículo es muy sencillo y solo sirve para disponer de un entorno de desarrollo. Aunque no lo leído en el libro JavaFX For Dummies explican bastante detalladamente y de forma didáctica muchas posibilidades de JavaFX y como en el resto de libros de la serie for dummies paso a paso y de forma simple sin suponer mucho conocimiento del lector.
Hace ya mucho tiempo cuando programaba alguna aplicación de escritorio con Swing una de las cosas más complicadas era construir la interfaz usando código, el código resultante era extenso, poco legible y bastante complicado por tener que construir cada elemento gráfico, posicionarlo y establecerle sus estilos. En JavaFX y al igual que en las plataformas de Microsoft y GNOME los elementos gráficos de una ventana se puede definir en un documento y este documento se puede generar usando una aplicación con una interfaz gráfica arrastrando y soltando componentes, estableciendo valores de propiedades. En el siguiente artículo comentaré cómo crear un documento FXML con la aplicación JavaFX Scene Builder y como usarlo en una aplicación.
GNOME proporciona una librería de bindings para el lenguaje Java sin embargo teniendo JavaFX me parece mejor esta última ya que la aplicación será más portable además de estar mejor soportada, ya con los propios ejemplos de GNOME con Java he obtenido errores por lo que parecían incompatibilidades entre versiones.
El código fuente completo del ejemplo puedes descargarlo del repositorio de ejemplos de Blog Bitix alojado en GitHub y probarlo en tu equipo ejecutando siguiente comando:./gradlew run