JavaFX Scene Builder, editor para crear archivos FXML
Escrito por
picodotdev el , actualizado el .
java
planeta-codigo
programacion
Enlace permanente
Comentarios
Con la aplicación JavaFX Scene Builder podemos construir la interfaz gráfica de una aplicación de escritorio Java de forma más sencilla. JavaFX Scene Builder genera archivos descriptores FXML que podemos cargar en la aplicación evitando la tediosa y no sencilla tarea de construir la interfaz gráfica mediante código. En el artículo comento la aplicación JavaFX Scene Builder, como usar los archivos FXML en una aplicación de escritorio, como asociar manejadores de eventos y como cambiar las propiedades de los controles.
Por lo poco que he visto JavaFX es una gran evolución sobre AWT y Swing para desarrollar aplicaciones de escritorio en Java aportando varias mejoras. En el artículo Introducción a JavaFX comentaba que una de las cosas que me parecía más complicada usando tanto AWT y más tarde usando Swing era la construcción de los elementos visuales mediante código. El código para construir las ventanas, paneles, rejillas, botones, etiquetas, etc era extenso y difícil de comprender la composición leyéndolo. Con JavaFX se ha introducido una nueva herramienta visual llamada JavaFX Scene Builder que permite generar un archivo en formato FXML (declarativo en XML) que contiene la descripción de las ventanas o como llama JavaFX escenas. Este descriptor es similar a la forma de construir interfaces gráficas en la plataforma de Microsoft con los archivos XAML.
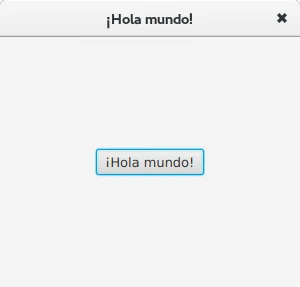
Con los archivos FXML que genera la aplicación JavaFX Scene Builder crear aplicaciones gráficas es mucho más sencillo y más fácilmente mantenible. Proporciona un editor que sigue el principio lo que ves es lo que obtienes (WYSIWYG) y que permite generar los archivos FXML que posteriormente se pueden utilizar en la aplicación Java de escritorio para crear la interfaz visual. Podemos descargar la aplicación JavaFX Scene Builder desde su página de descargas. En la siguiente imagen se puede ver la interfaz con el ejemplo Hola Mundo.
Y el FXML que genera del mismo ejemplo.
|
|
Que podemos usar en una aplicación con el siguiente código. Comparándolo con el código del ejemplo sin FXML vemos que el número de líneas necesarias son unas cuantas menos que se notará más cuanto más compleja sea la interfaz gráfica.
|
|
En la aplicación JavaFX Scene Builder disponemos de una amplia paleta de controles que podemos usar arrastrando y soltando para construir la interfaz, botones, checkbox, radio buttons, paneles, rejillas, menús, contenedores, miscelánea, formas, 3D, …
Si con los archivos FXML construimos la interfaz queda como enlazar los elementos visuales con su comportamiento mediante eventos. Una forma es inyectar en propiedades con una anotación los elementos visuales y añadirles el código de comportamiento, otra es indicar en el propio archivo FXML la clase controlador que se encargará del manejo de los eventos del evento visual y otra es incluir el código manejador de evento en el propio archivo FXML.
|
|
La clase manejador de eventos se indica en el panel Controller y es una clase con métodos que posteriormente se indican en el editor con una almohadilla (#) delante en el panel Code. Por ejemplo, si el manejador de un botón se llama onClick en la clase controlador HelloWorldFXMLController deberemos tener ese método con el parámetro adecuado en este caso un ActionEvent.
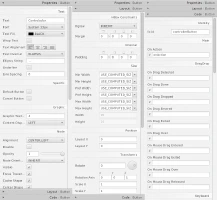
Además de poder enlazar los componente visuales con el código para añadirles funcionalidad se pueden modificar las propiedades visuales como el texto, fuente y tamaño, alineación, opacidad, visibilidad, altura, anchura, margen, margen interior, rotación, escalado, … . Algunas propiedades son aplicables a varios componentes otras son específicas según el componente.
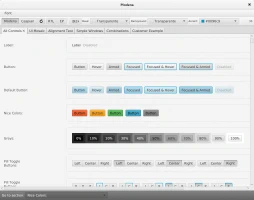
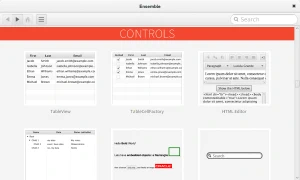
Entre las demostraciones y ejemplos de Java 8 está la aplicación Modena con la que podemos ver el aspecto visual de los componentes, en la aplicación Ensemble hay más ejemplos junto con código de muchos controles.
En la propia página web de JavaFX, en el libro JavaFX For Dummies y otra documentación se puede encontrar explicado de forma más detallada JavaFX.
En definitiva con la aplicación JavaFX Scene Builder y los archivos FXML construir la interfaces gráficas de una aplicación de escritorio Java es bastante más simple que lo era antiguamente. JavaFX además ofrece posibilidades que antes no eran posibles en Swing y AWT como rotar componentes, un componente visualizador de HTML, soporte para aceleración gráfica por hardware y más cosas. Después de haber conocido en algo más detalle JavaFX me quedo con una buena sensación. Como muestra de la flexibilidad de cambio de los estilos de los controles el proyecto JFoenix les aplica el Material Desing de las aplicaciones Android de Google.