Añadir botones selectores de opciones a select múltiple de bootstrap-select
Escrito por
picodotdev el , actualizado el .
java
javascript
planeta-codigo
programacion
tapestry
Enlace permanente
Comentarios
La librería bootstrap-select nos permite crear elementos select enriquecidos con más funcionalidades que las propias ofrecidas por el navegador para seleccionar una única opción o para seleccionar múltiples opciones. Usando esta librería y añadiendo algunos atributos a las etiquetas HTML select, optgroup y option añadirá varias funcionalidades interesantes como comento en Componente select de Apache Tapestry con funcionalidades adicionales usando bootstrap-select.
Una de las opciones que añade es poniendo en la etiqueta select el atributo data-actions-box son dos botones para seleccionar todas las opciones o para deseleccionar todas las opciones.
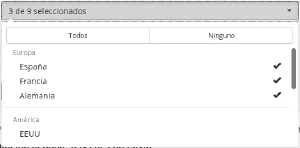
Este es el aspecto de un elemento de selección con los botones de seleccionar todas las opciones y ninguna que son muy útiles para el usuario evitándose seleccionar una a una cada una de las opciones.
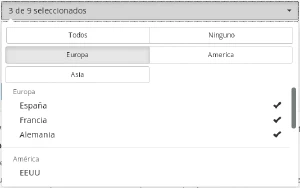
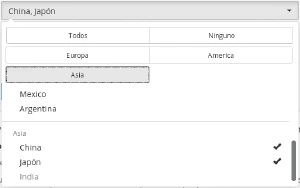
A pesar de todas las opciones adicionales que añade bootstrap-select incluidas los botones de seleccionar todas las opciones y ninguna aún quizá queramos personalizar más el comportamiento, por ejemplo, permitir seleccionar con botones adicionales un grupo de opciones relacionadas. Supongamos que tenemos un componente de selección múltiple de países y queremos seleccionar los países de Europa, América o Asia además de las opciones que bootstrap-select de todos y ninguno.
Un atributo que usa bootstrap-select para la opción de filtrado es el atributo data-tokens, si el valor introducido en el filtro coincide con este atributo la opción se muestra y en las que no coincide se oculta. Para no añadir más atributos usaré este atributo para asociar a la opción a los grupos que pertenecen o los tokens que tiene asociados. Dada una serie de tokens para los que queremos botón de filtrado en el atributo data-tokens-selectors.
Este sería un ejemplo de código JavaScript junto con el uso del componente de Tapestry en la aplicación que podríamos emplear para añadir al elemento selector este comportamiento de selección de grupos de opciones que básicamente añade de forma dinámica un pequeño trozo de HTML similar al que el componente utiliza para mostrar los botones de todos y ninguno. Cuando se haga clic en un botón de selección con el evento loaded.bs.select se buscan las opciones que contiene el token asociado al botón y se seleccionan teniendo en cuenta también las opciones que estén deshabilitadas. Además, cuando todas las opciones de un botón selector están seleccionadas queda como pulsado como indicativo, lógica que se realiza en el evento change.
|
|
|
|
|
|
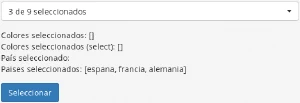
Y este sería el aspecto de componente en el navegador.
Si usásemos el componente de selección múltiple con Apache Tapetstry y bootstrap-select sería el propio componente MultiSelect el que se encargaría de incluir el JavaScript en la página cuando en ella se usase lo que nos evita incluir el JavaScript de forma global en la aplicación y en todas las páginas cuando realmente no se usa.
|
|
El código fuente completo del ejemplo puedes descargarlo del repositorio de ejemplos de Blog Bitix alojado en GitHub y probarlo en tu equipo ejecutando siguiente comando:./gradlew run

Libro PlugIn Tapestry
Si te interesa Apache Tapestry descarga gratis el libro de más de 300 páginas que he escrito sobre este framework en el formato que prefieras, PlugIn Tapestry: Desarrollo de aplicaciones y páginas web con Apache Tapestry, y el código de ejemplo asociado. En el libro comento detalladamente muchos aspectos que son necesarios en una aplicación web como persistencia, pruebas unitarias y de integración, inicio rápido, seguridad, formularios, internacionalización (i18n) y localización (l10n), AJAX, ... y como abordarlos usando Apache Tapestry.