Componente select de Apache Tapestry con funcionalidades adicionales usando bootstrap-select
Escrito por
picodotdev el , actualizado el .
java
javascript
planeta-codigo
programacion
tapestry
Enlace permanente
Comentarios
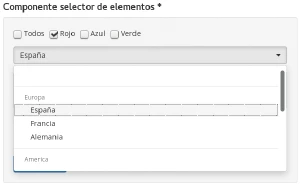
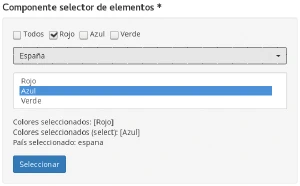
El selector de opciones implementado en los navegadores es muy simple pudiendo seleccionar un elemento de una lista, mostrar los elementos agrupados por categorías o seleccionar múltiples elementos pero mostrándolos en formato de una lista en vez de como un desplegable. bootstrap-select es una librería que utiliza los estilos de Bootstrap y que añade algunas funcionalidades más a los componentes de selección de opciones de los formularios de una página web.
Algunas de estas funcionalidades adicionales está explicadas más detalladamente en los ejemplos, que son:
- Cuadro de búsqueda
- Búsqueda por palabras clave
- Limitar el número de opciones seleccionables
- Texto personalizado de opción no seleccionada
- Texto personalizado de opción seleccionada (distinto al texto de la opción)
- Texto de opciones seleccionadas personalizado
- Estilos personalizados
- Marca en la opción seleccionada
- Flecha hacia el campo del formulario en el desplegable
- Estilos personalizados en opciones individuales
- Anchuras personalizables
- Iconos en las opciones
- Contenido personalizado en las opciones
- Subtextos
- Tamaño de menú personalizado
- Opciones de selección y deselección
- Divisores
- Cabecera
- Posición desplegable
- Deshabilitar select, opción o grupo de opciones
Todas estas capacidades de personalización se consiguen bien añadiendo atributos a las etiquetas HTML select o a las etiquetas option y optgroup con lo que usar el componente bootstrap-select consiste básicamente generar el marcado HTML adecuado. Con JavaScript se puede construir el componente donde podemos indicar las mismas opciones adicionales que con los atributos data-, también tiene métodos para manipular su comportamiento de forma programática como por ejemplo recibir eventos cuando cambia la selección.
Usando Apache Tapestry con su concepto de parámetros informales añadiremos las atributos necesarios en la etiqueta select y con el modelo de datos proporcionado en SelectModel, OptionGroupModel y OptionModel podremos proporcionar los atributos adicionales para las etiquetas de los option y optgroup. El modelo de datos de una etiqueta select es una lista de opciones y grupos de opciones, cada opción tiene una etiqueta que se le mostrará al usuario, si está habilitada o no, el valor que se enviará al servidor cuando esté seleccionada y un mapa de atributos a añadir en la etiqueta de la opción.
Este sería el código para crear una instancia de SelectModel para un componente Select de Tapestry para un ficticio selector de país. En el ejemplo en vez de usar un mapa vacío con Collections.EMPTY_MAP se podría sustituir por un mapa con atributos que se añadirían a la opción para usar alguna otra funcionalidad de bootstrap-select.
|
|
|
|
|
|
|
|
Al ser enviado el formulario que contiene el select el valor seleccionado los tendremos en la propiedad que hayamos indicado en el parámetro value del componente Select, este caso en la propiedad pais de la clase Index que representa la página.
En la clase PlugInStack hay que especificar los recursos CSS y de JavaScript necesarios para usar bootstrap-select, además de inicializar los selectores con JavaScript.
|
|
|
|
En el artículo Componente select múltiple en Apache Tapestry explico como crear un select múltiple que por defecto no incluye Tapestry pero el estándar HTML soporta y en algún caso nos será necesario y en añadir botones selectores de opciones como incluir selectores adicionales además de Todos y Ninguno.
El código fuente completo del ejemplo puedes descargarlo del repositorio de ejemplos de Blog Bitix alojado en GitHub y probarlo en tu equipo ejecutando siguiente comando:./gradlew run

Libro PlugIn Tapestry
Si te interesa Apache Tapestry descarga gratis el libro de más de 300 páginas que he escrito sobre este framework en el formato que prefieras, PlugIn Tapestry: Desarrollo de aplicaciones y páginas web con Apache Tapestry, y el código de ejemplo asociado. En el libro comento detalladamente muchos aspectos que son necesarios en una aplicación web como persistencia, pruebas unitarias y de integración, inicio rápido, seguridad, formularios, internacionalización (i18n) y localización (l10n), AJAX, ... y como abordarlos usando Apache Tapestry.