Controlar un display LCD 1602 para mostrar texto con la Raspberry Pi y Java
Escrito por
picodotdev el , actualizado el .
gnu-linux
java
planeta-codigo
programacion
Enlace permanente
Comentarios
Uno de los motivos por los que compré el kit de iniciación a la electrónica para la Raspberry Pi, además de cacharrear un poco, era en concreto controlar el display LCD de 16 columnas y 2 filas. En el kit el display viene con un adaptador con el bus de comunicación I2C. El display se puede usar sin este bus pero requiere utilizar muchos más pines GPIO de datos de los limitados 17 que ofrece la Raspberry Pi 1 y los 26 de las Raspberry Pi B+, 2 y 3. Controlar el display con I2C requiere únicamente 2 pines, por contra sin usar I2C requiere un número significativamente mayor 4 u 8 pines.
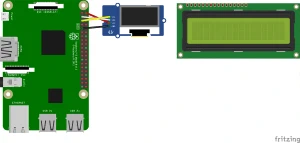
El display 1602 con su adaptador para el bus I2C que viene con el kit ya incorporado en la parte trasera es el siguiente.
El esquema de conexionado para controlar el display requiere usar los pines de la Raspberry Pi SDA y SDL además de un pin para proporcionar un voltaje de 5V y otro pin para la tierra. El pin SDA es el número 2 según la numeración de pines de la Raspberry Pi y el SDL es el 5. El pin SDA es utilizado en el bus I2C para transmitir los datos y el SDL para la señal de reloj o sincronización. Utilizando la placa de extensión wiringPi de 26 pines los pines SDA y SDL se encuentran identificados por su nombre y el de la placa de extensión de 40 pines que viene con el kit de iniciación también, deberemos identificar estos pines y realizar las conexiones adecuadamente.
Hay que emplear varios cables macho-macho y hembra-hembra para conectar a los pines del adaptador I2C del display a los pines del voltaje de 5V, tierra, SDA y SDL de la placa de pruebas sin soldadura.
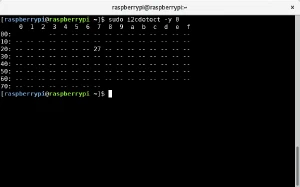
El siguiente paso será activar el bus I2C en la Raspberry Pi que por defecto está desactivado. Esto requiere añadir unos parámetros en la configuración de arranque y cargar unos módulos del kernel que finalmente crearán un dispositivo tal que en /dev/i2c-0 o /dev/i2c-0. Si instalamos el paquete i2c-tools podremos detectar el display en el bus I2C, en la captura de pantalla en la dirección 27 que hay que usar al construir la instancia del controlador del display. Estos cambios en la configuración de inicio requieren reiniciar la Raspberry Pi. En un sistema con la distribución Arch Linux ARM los cambios son los siguientes.
|
|
Según la especificación del display 1602 este componente soporta varios comandos para controlarlo, algunos son para limpiar el texto, cambiar la dirección de escritura, añadir caracteres personalizados y emitir texto en la línea o posición del display que queramos. No es simple el controlar el display a bajo nivel ya que hay que trabajar en momentos con binario y usar bytes, por ello para el ejemplo usaré la librería diozero que ya trae una implementación de controlador con funciones de alto nivel I2CLcd que en versiones más recientes de la librería ha sido renombrada a HD44780Lcd mucho más cómoda que enviar bytes a bajo nivel al bus I2C, el código fuente de la clase HD44780Lcd está disponible y podemos verlo si hay curiosidad.
En mi caso con la Raspberry Pi 1 he tenido que utilizar la versión 0.9 de la librería diozero porque la 0.8 me generaba un stacktrace de una excepción java.lang.UnsupportedOperationException. Obtener esta versión de la librería como aún era de desarrollo y no estaba publicada en Maven Central la he descargado de un google drive que ha creado el autor y usado en Gradle como una dependencia del sistema de ficheros. Como librería subyacente de diozero para controlar los pines GPIO he usado pigpio.
|
|
En el ejemplo mostraré un texto en cada una de las lineas del display y usaré una de las funciones del para mostrar caracteres personalizados con los que es posible crear emojis o caracteres nuevos. El controlador de diozero ya contiene una buena colección de caracteres personalizados que definen el patrón de 5x8 puntos que siguen, los nombres de estos caracteres personalizados están en la clase interna Characters de HD44780Lcd aunque también podemos definir nuevos. El ejemplo es el siguiente donde se muestra el uso de los métodos setText y setCharacter, también el constructor donde hay que indicar la dirección asignada al dispositivo en el bus I2C que siendo la 27 corresponde con el valor definido en una constante. Pero también hay otros métodos como clear, cursorOff y cursorOn para apagar y encender el cursor, displayOff displayOn para apgar y encender el display y createChar para crear nuevos caracteres definidos como una array de 8 posiciones donde cada byte indica los pixeles encendidos de cada fila del caracter de 5x8 y con setCharacter para emitir uno de los 8 posibles que se pueden usar al mismo tiempo. Además de estos también hay otros pocos métodos más relacionados con el cursor.
|
|
|
|
|
|
|
|
Pudiendo mostrar mensajes en display es posible mostrar cualquier información que un programa sea capaz de capturar como temperatura y humedad del correspondiente sensor en el mismo kit, estado de un pulsador, espacio disponible en el disco del sistema, y memoria libre, uptime del sistema, fecha y hora, … cualquier cosa que se nos ocurra.
El ejemplo parece simple, y el programa Java lo es, pero requiere conocer varias cosas que en internet está dispersas como activar el bus I2C o conocer la librería diozero para controlar el display que simplifica enormemente el código y nos evita comunicarnos a más bajo nivel con el display, realizar las conexiones eléctricas también requiere algo de conocimiento. Averiguar todo esto me costó una buena cantidad de tiempo.
El código fuente completo del ejemplo puedes descargarlo del repositorio de ejemplos de Blog Bitix alojado en GitHub y probarlo en tu equipo ejecutando siguiente comando:./gradlew executeLcd