Combinaciones de teclado en HTML, JavaScript y páginas web
Escrito por
picodotdev el .
javascript
programacion
planeta-codigo
Enlace permanente
Comentarios
En las páginas y aplicaciones web también es posible utilizar combinaciones de teclas para proporcionar acceso rápido a funciones usadas frecuentemente. Utilizando la propiedad global accesskey para los campos de texto la acción es ubicar el foco en el campo y para los botones realizar la acción de clic. Los listeners como onkeydown permiten conocer que teclas modificadoras como Ctrl, Shift y Alt se han pulsado al mismo tiempo.
En las aplicaciones de escritorio es habitual usar atajos de teclado o combinaciones de teclas para realizar acciones sin necesidad del ratón y sin requerir levantar las manos del teclado. Estos atajos de teclado permiten ahorrar tiempo al realizar acciones habituales ya que conociendo y usando la combinación de teclas es mucho más rápido que usar el ratón. Los usuarios que trabajan con una aplicación gran cantidad de tiempo les facilita la tarea. En las aplicaciones web ya no es tan habitual encontrar asignaciones de combinación de teclas pero también se pueden emplear y son igual de útiles.
La forma de utilizar combinaciones de teclas en una página web es haciendo uso de los eventos onKeyDown y onKeyUp o el atributo global accesskey que puede ser empleado en cualquier elemento aunque dependiendo del tipo de elemento el comportamiento puede ser distinto. El listener del evento recibe como argumento un objeto que representa el evento, entre la información que contiene está la tecla pulsada y las teclas de control adicionales pulsadas al mismo tiempo.
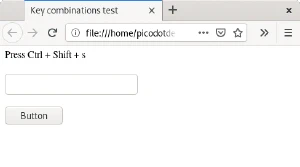
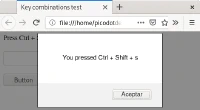
En este ejemplo se captura la combinación de teclas Ctrl + Shift + s a nivel de página que muestra una ventana emergente utilizando la función alert() de JavaScript. El objeto del evento que se recibe como parámetro del listener posee las propiedades ctrlKey, shiftKey y altKey con las que determinar además de la tecla pulsada las teclas modificadoras adicionales pulsadas al mismo tiempo.
|
|
Los usos que se les pueden dar a estas combinaciones de teclas van desde posicionar el foco en un determinado campo de entrada o realizar alguna acción como enviar los datos de un formulario una vez están rellenados y son válidos o cualquiera otra acción mediante JavaScript. Haciendo uso del método preventDefault() del objeto evento se evita que el evento dispare la acción por defecto si tiene una asignada.
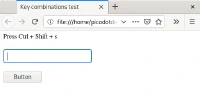
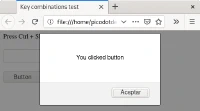
La propiedad global accesskey puede utilizarse en cualquier elemento de HTML, en el ejemplo en un elemento de formulario input y en un botón. En Firefox y GNU/Linux la combinación de teclas es Alt + Shift + [key], para el campo de texto la combinación es Alt + Shift + t y para el botón Alt + Shift + b, en el botón la acción es ubicar el foco de entrada en el campo de texto y para el botón realizar la acción clic.
- [Atributos globales][https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes]
- Introducción al JavaScript de ECMAScript 6