Librería editor de markdown JavaScript y procesador de markdown para generar HTML con Java
Escrito por
picodotdev el , actualizado el .
java
javascript
planeta-codigo
programacion
Enlace permanente
Comentarios
Algunas aplicaciones permiten escribir contenido para posteriormente mostrarse en una página web. Permitir introducir directamente en texto en formato HTML es peligroso ya que puede causar problemas si no es correcto y ha de validarse para no permitir introducir archivos CSS, archivos JavaScript u otras etiquetas que supongan un problema de seguridad o desmaqueten la página web. Una alternativa es utilizar como entrada texto en formato markdown y posteriormente transformarlo a contenido en formato HTML.
Markdown es un formato de texto simple con una sintaxis que permite introducir títulos, negritas, itálica, listas y listas numeradas, enlaces o imágenes. El texto en formato markdown se puede transformar posteriormente a formato HTML. Hay múltiples librerías de JavaScript para crear un editor markdown con algunos botones para introducir las opciones básicas e incluso previsualizar el contenido.
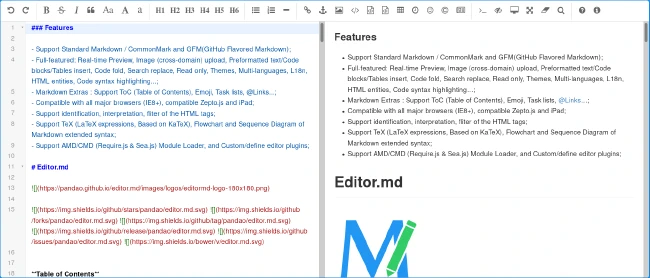
Como editor JavaScript para markdown de las varias opciones que he encontrado la que más me ha gustado es Editor.md por sus numerosas opciones, documentación y ejemplos, aunque no tiene una versión reciente. Posee barra de herramientas para realizar opciones básicas de edición, previsualizador de contenido HTML, colapsador de secciones, manejadores de eventos, subir imágenes, internacionalización, personalizar la barra de herramientas como está descrito en su sección de ejemplos. En la página de Editor.md en GitHub están documentadas las opciones de configuración.
|
|
Una vez que se obtiene el texto en formato markdown en algún momento al visualizarlo como parte del código fuente en una página web hay que transformarlo a formato HTML, para esto en Java hay varias librerías algunas ya obsoletas, antiguas y sin mantenimiento. De las que su desarrollo sigue activa una es Flexmark Java.
|
|
|
|