Los datos estructurados son datos que describen los elementos relevantes que contiene la página, facilitan la tarea a los buscadores de analizar el contenido y extraer la información para su indexación y la aparición en las páginas de resultados. Incluir datos estructurados en cada página mejora el SEO y permite que en las páginas de resultados de los buscadores se muestre con un formato enriquecido que destaca sobre el resto de resultados.
Los buscadores rastrean la web en busca de páginas que una vez indexadas les permite mostrarlas en la página de resultados las más relevantes para las palabras clave introducidas al realizar la búsqueda.
Los archivos sitemap.xml permiten a los buscadores conocer todas páginas de las que se compone un sitio web. Los rastreadores los descargan cada cierto tiempo, de forma paulatina analizan los enlaces proporcionados en el sitemap.xml y los indexa para mostrarlos como resultados si es un contenido relevante para las búsquedas de los usuarios.
Mostrar los enlaces más relevantes de una búsqueda no es una tarea sencilla, el algoritmo de indexación y del motor de búsqueda han de conocer qué es lo que trata de buscar el usuario y han de conocer cúal es el contenido de cada página. Conocer el contenido de una página no es sencillo ya que las páginas están en formato HTML que ofrece poca ayuda a los buscadores de la información que contienen.
Qué son los datos estructurados en una página web
Los buscadores hacen el mejor esfuerzo por entender el contenido de las páginas, los datos estructurados facilitan en gran medida el análisis del contenido. Los datos estructurados son un formato estandarizado que permite proporcionar de forma más precisa cuál es el contenido e información de una página. Para los buscadores obtener la información de la página es más sencillo y preciso obtener de los datos estructurados que analizando el texto del contenido HTML sin ninguna estructura.
Además, en las páginas de resultados los buscadores para las páginas que proporcionan datos estructurados son capaces de mostrar los resultados enriquecidos, por ejemplo, incluyendo una imagen, una descripción, una imagen o ciertos datos específicos del dato estructurado como ubicación o fecha.
Los datos estructurados son buenos para el SEO ya que los buscadores conocen mejor el contenido de la página. Por otro lado, los resultados enriquecidos destacan más sobre los que no son consiguiendo que los usuarios hagan más clics en la página de resultados y atrayendo más visitantes a un sitio web.
El siguiente es un ejemplo de contenido que contiene datos como un título o fecha pero que no utiliza ningún formato de datos estructurados.
1
2
3
4
5
6
7
8
9
10
11
|
<h1>Apple Spring Forward Event Live Blog</h1>
<p>Welcome to live coverage of the Apple Spring Forward …</p>
<h2>See the new flagship Apple Retail Store in West Lake, China.</h2>
<p>March 9, 2015 1:17 PM</p>
<img src="http://images.apple.com/live/2015-mar-event/images/908d2e_large_2x.jpg" />
<h2>iPhone is growing at nearly twice the rate of the rest of the smartphone market.</h2>
<p>March 9, 2015 1:13 PM</p>
<img src="http://images.apple.com/live/2015-mar-event/images/573cb_xlarge_2x.jpg"/>
<h2>Coming this April, HBO NOW will be available exclusively in the U.S. on Apple TV and the App Store.</h2>
<p>March 9, 2015 1:08PM</p>
<p>It's $14.99 a month.<br> And for a limited time, …</p>
|
no-structured-data.html
Hay varios formatos de datos estructurados, el formato recomendado por Google es utilizar JSON-LD.
JSON-LD
JSON for Linking Data o JSON-LD es un formato de datos estructurados que se especifica en formato JSON y se incluye en la página normalmente en la cabecera separada del contenido, también se puede incluir en el cuero de la página. La diferencia de este formato es que el contenido no está mezclado con los datos estructurados.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"LiveBlogPosting",
"@id":"http://techcrunch.com/2015/03/08/apple-watch-event-live-blog",
"about":{
"@type":"Event",
"startDate":"2015-03-09T13:00:00-07:00",
"name":"Apple Spring Forward Event"
},
"coverageStartTime":"2015-03-09T11:30:00-07:00",
"coverageEndTime":"2015-03-09T16:00:00-07:00",
"headline":"Apple Spring Forward Event Live Blog",
"description":"Welcome to live coverage of the Apple Spring Forward …",
"liveBlogUpdate":[
{
"@type":"BlogPosting",
"headline":"Coming this April, HBO NOW will be available exclusively in the U.S. on Apple TV and the App Store.",
"datePublished":"2015-03-09T13:08:00-07:00",
"articleBody": "It's $14.99 a month.<br> And for a limited time, …"
},
{
"@type":"BlogPosting",
"headline":"iPhone is growing at nearly twice the rate of the rest of the smartphone market.",
"datePublished":"2015-03-09T13:13:00-07:00",
"image":"http://images.apple.com/live/2015-mar-event/images/573cb_xlarge_2x.jpg"
},
{
"@type":"BlogPosting",
"headline":"See the new flagship Apple Retail Store in West Lake, China.",
"datePublished":"2015-03-09T13:17:00-07:00",
"video":{
"@type":"VideoObject",
"thumbnail":"http://images.apple.com/live/2015-mar-event/images/908d2e_large_2x.jpg"
}
}
]
}
</script>
|
json-ld.html
Microdatos
El formato HTML Microdata define nuevos atributos HTML para embeber datos simples legibles por computadoras en documentos HTML. Es similar a RDFa pero menos expresivo, simple de aprender y procesar pero no ofrece el mismo nivel para la internacionalización, por ello en su lugar se suele recomendar usar RDFa o JSON-LD.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div itemid="http://techcrunch.com/2015/03/08/apple-watch-event-live-blog" itemscope itemtype="https://schema.org/LiveBlogPosting">
<div itemprop="about" itemscope itemtype="https://schema.org/Event">
<span itemprop="startDate" content="2015-03-09T13:00:00-07:00">March 9, 2015 1:17 PM</span>
<meta itemprop="name" content="Apple Spring Forward Event" />
</div>
<meta itemprop="coverageStartTime" content="2015-03-09T11:30:00-07:00" />
<meta itemprop="coverageEndTime" content="2015-03-09T16:00:00-07:00" />
<h1 itemprop="headline">Apple Spring Forward Event Live Blog</h1>
<p itemprop="description">Welcome to live coverage of the Apple Spring Forward …</p>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<h2 itemprop="headline">See the new flagship Apple Retail Store in West Lake, China.</h2>
<p><span itemprop="datePublished" content="2015-03-09T13:17:00-07:00">March 9, 2015 1:17 PM</span></p>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject">
<img itemprop="thumbnail" src="http://images.apple.com/live/2015-mar-event/images/908d2e_large_2x.jpg" />
</div>
</div>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<h2 itemprop="headline">iPhone is growing at nearly twice the rate of the rest of the smartphone market.</h2>
<p><span itemprop="datePublished" content="2015-03-09T13:13:00-07:00">March 9, 2015 1:13 PM</span></p>
<img itemprop="image" src="http://images.apple.com/live/2015-mar-event/images/573cb_xlarge_2x.jpg"/>
</div>
<div itemprop="liveBlogUpdate" itemscope itemtype="https://schema.org/BlogPosting">
<h2 itemprop="headline">Coming this April, HBO NOW will be available exclusively in the U.S. on Apple TV and the App Store.</h2>
<p><span itemprop="datePublished" content="2015-03-09T13:08:00-07:00">March 9, 2015 1:08PM</span></p>
<p itemprop="articleBody">It's $14.99 a month.<br> And for a limited time, …</p>
</div>
</div>
|
microdata.html
RDFa
RDFa es una extensión de HTML que ayuda a marcar los datos de la página, embebiendo ciertos atributos en las etiquetas HTML.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div vocab="https://schema.org/" typeof="LiveBlogPosting" resource="http://techcrunch.com/2015/03/08/apple-watch-event-live-blog">
<div property="about" typeof="Event">
<span property="startDate" content="2015-03-09T13:00:00-07:00">March 9, 2015 1:17 PM</span>
<meta property="name" content="Apple Spring Forward Event" />
</div>
<meta property="coverageStartTime" content="2015-03-09T11:30:00-07:00" />
<meta property="coverageEndTime" content="2015-03-09T16:00:00-07:00" />
<h1 property="headline">Apple Spring Forward Event Live Blog</h1>
<p property="description">Welcome to live coverage of the Apple Spring Forward …</p>
<div property="liveBlogUpdate" typeof="BlogPosting">
<h2 property="headline">See the new flagship Apple Retail Store in West Lake, China.</h2>
<p><span property="datePublished" content="2015-03-09T13:17:00-07:00">March 9, 2015 1:17 PM</span></p>
<div property="video" typeof="VideoObject">
<img property="thumbnail" src="http://images.apple.com/live/2015-mar-event/images/908d2e_large_2x.jpg" />
</div>
</div>
<div property="liveBlogUpdate" typeof="BlogPosting">
<h2 property="headline">iPhone is growing at nearly twice the rate of the rest of the smartphone market.</h2>
<p><span property="datePublished" content="2015-03-09T13:13:00-07:00">March 9, 2015 1:13 PM</span></p>
<img property="image" src="http://images.apple.com/live/2015-mar-event/images/573cb_xlarge_2x.jpg"/>
</div>
<div property="liveBlogUpdate" typeof="BlogPosting">
<h2 property="headline">Coming this April, HBO NOW will be available exclusively in the U.S. on Apple TV and the App Store.</h2>
<p><span property="datePublished" content="2015-03-09T13:08:00-07:00">March 9, 2015 1:08PM</span></p>
<p property="articleBody">It's $14.99 a month.<br> And for a limited time, …</p>
</div>
</div>
|
rdfa.html
Tipos de datos estructurados
Hay múltiples tipos de datos estructurados según el contenido de la página. Por ejemplo, si el contenido de una página trata sobre un producto un dato es la imagen del producto, su nombre y descripción, su precio o su valoración. En el caso de un evento, por ejemplo un evento deportivo o concierto, sus datos específicos son la ubicación en la que tiene lugar, su hora de comienzo y final, además de también los participantes en el evento una su descripción.
Algunos datos son compartidos por múltiples tipos de datos estructurados, como un nombre o una descripción otros son específicos según el tipo de datos estructurados y contenido de la página. También algunos datos estructurados son comunes a todas las páginas como el autor del contenido o la organización que lo publica.
En la página schema.org está documentados los tipos de datos estructurados y que datos tiene cada uno. Algunas propiedades son obligatorias otras son opcionales.
Algunos tipos de datos estructurados son:
- Trabajos creativos: libro, película, música, receta, series de televisión, …
- Objetos embebidos no de texto: objeto de audio, imagen, vídeo, …
- Evento como un espectáculo deportivo o musical.
- Organización, como empresas.
- Persona
- Lugares, negocios locales, restaurantes, comercios, museos, …
- Productos, ofertas, …
- Análisis de productos
- Acciones
Ejemplo de datos estructurados
Hay múltiples formas de incluir los datos estructurados en una página web. Una de ellas es embebiendo en el HTML los datos estructurados añadiendo ciertos atributos a etiquetas HTML.
Para separar el contenido HTML de los datos estructurados se puede utilizar json-ld, es la forma que recomienda Google para incluir datos estructurados en una página. Los datos estructurados json-ld se suelen incluir en la cabecera de la página en formato JSON.
El el caso de mi blog en el que publico artículos el dato estructurado adecuado para cada publicación es BlogPosting. Este tipo de dato estructurado tiene un título del artículo, una imagen que represente el contenido del artículo, una descripción, fecha de publicación y fecha de última actualización entre otros datos.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<!DOCTYPE html>
<html lang="es">
<head>
...
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://picodotdev.github.io/blog-bitix/2021/01/analitica-web-con-matomo-como-alternativa-a-google-analytics/"
},
"headline": "Analítica web con Matomo como alternativa a Google Analytics",
"image": {
"@type": "ImageObject",
"url": "https://picodotdev.github.io/blog-bitix/assets/images/structured-data/matomo-750.png"
},
"datePublished": "2021-01-15T17:00:00+01:00",
"dateModified": "2021-01-15T17:00:00+01:00",
"inLanguage": "es",
"wordCount": "1181",
"license": "https://creativecommons.org/licenses/by-sa/4.0/",
"author": {
"@type": "Person",
"name": "picodotdev",
"description": "Ingeniero de software. I ♥ Java, GNU/Linux and libre software.",
"url": "https://twitter.com/picodotdev/"
},
"publisher": {
"@type": "Organization",
"name": "Blog Bitix",
"logo": {
"@type": "ImageObject",
"url": "https://picodotdev.github.io/blog-bitix/assets/images/structured-data/blog-bitix-750.png"
}
},
"description": "Matomo es una alternativa a Google Analytics con funciones similares que cubren las necesidades de la mayoría de sitios web. Es software libre con algunas funciones <em>premium</em> que requieren comprar una licencia anual de uso. Matomo se puede hospedar <em>on-premise</em> que requiere administrar esa infraestructura o en la nube ofrecida por la propia Matomo. En el artículo muestro en un ejemplo como empezar a usar Matomo en un sitio web con Docker."
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Blog Bitix",
"description": "Blog sobre el lenguaje de programación Java y la distribución GNU/Linux que uso habitualmente, Arch Linux, lo que aprendo sobre el software libre, la programación web y otros temas relacionados con la tecnología y la informática. El contenido puede contener trazas de asuntos fuera de tema.",
"url": "https://picodotdev.github.io/blog-bitix/",
"logo": {
"@type": "ImageObject",
"url": "https://picodotdev.github.io/blog-bitix/assets/images/structured-data/blog-bitix-750.png"
}
}
</script>
...
</head>
<body>
...
</body>
</html>
|
json-ld-blogbitix.html
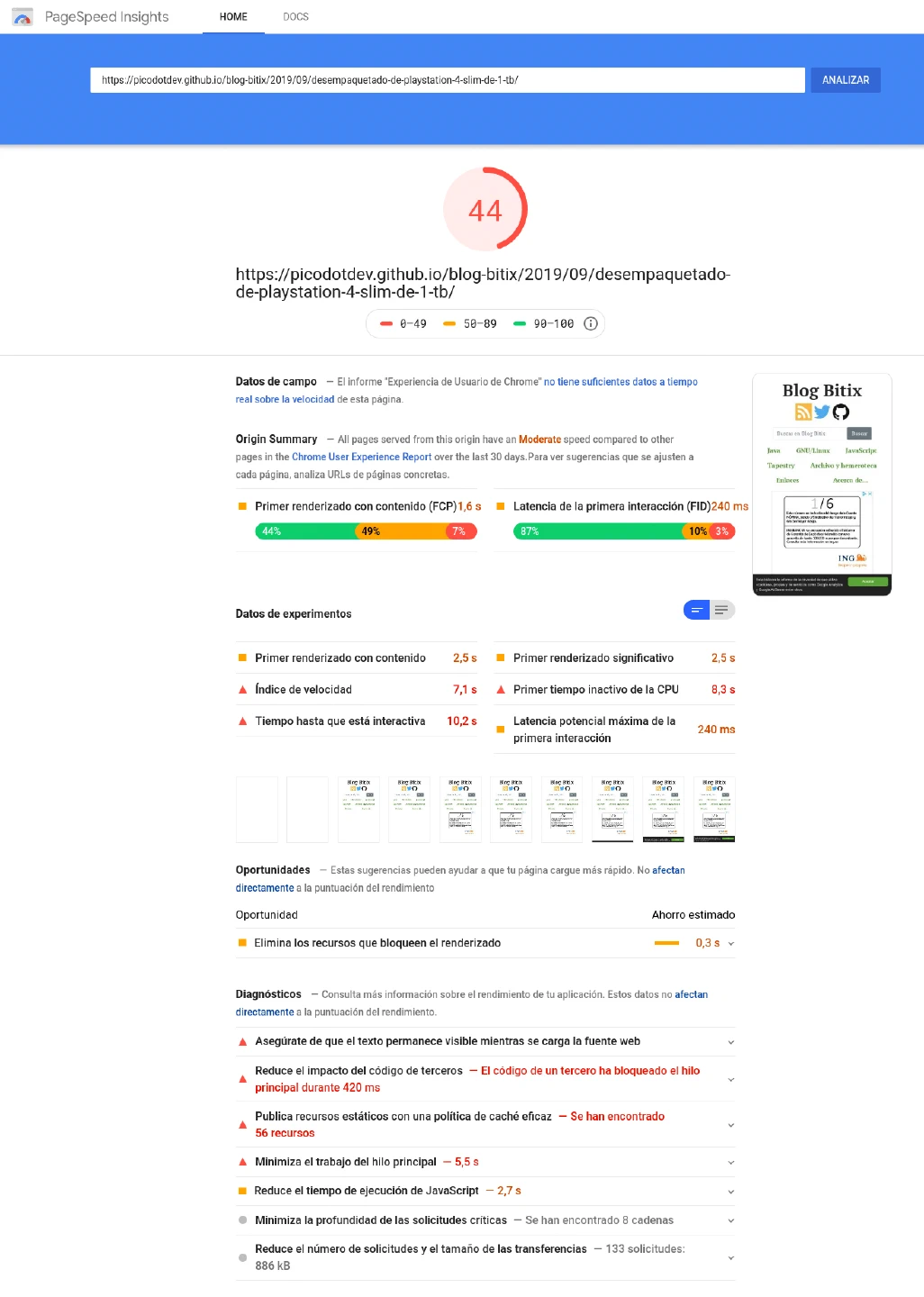
Herramienta para validar los datos estructurados
Una vez incluidos los datos estructurados es recomendable validarlos, esto permite conocer con exactitud qué está extrayendo un buscador. Google ofrece una herramienta de prueba de datos estructurados, basta con proporcionar la URL de la página y en el resultado se muestran los distintos tipos de datos estructurados que ha extraído de la página y sus propiedades. Para uno de los artículos del blog, Analítica web con Matomo como alternativa a Google Analytics, la herramienta de análisis de Google muestra como resultado tipos de datos estructurados que reconoce que están incluídos en la cabecera de la página.