Google Maps es un servicio de mapas cartográficos de Google que permite consultar mapas directamente desde la página de Google pero también insertarlo en páginas de terceros. En el caso de insertar mapas en una página de terceros como muchos de otros de sus servicios ofrece con una capa gratuita que cubre un pequeño número de peticiones. Aunque OpenStreetMap no ofrece el mismo nivel de detalle y calidad de la información que Google Maps permite su uso sin coste incluso con fines comerciales suficiente en muchos casos.
Un mapa cartográfico permite mostrar una ubicación real a escala en una vista aérea y con diferentes niveles de acercamiento, mostrando calles, zonas verdes, ciudades y comercios de hostelería, comerciales, farmacias, elementos de equipamiento y de otros tipos.
Para mostrar ubicaciones reales de un localización, calle o ciudad Google con su servicio de mapas de Google Maps permite insertar sus mapas en una página web. Google Maps además permite ver a nivel de calle una ubicación.
Sin embargo, Google Maps tiene límites de uso a partir de los cuales hay que pagar por usar el servicio y algunas funcionalidades solo están disponibles en el servicio de pago. Como alternativa están los mapas de OpenStreetMap que tiene una licencia de acceso libre siempre que se otorgue reconocimiento.
Mapas con Leaflet e imágenes de OpenStreetMap
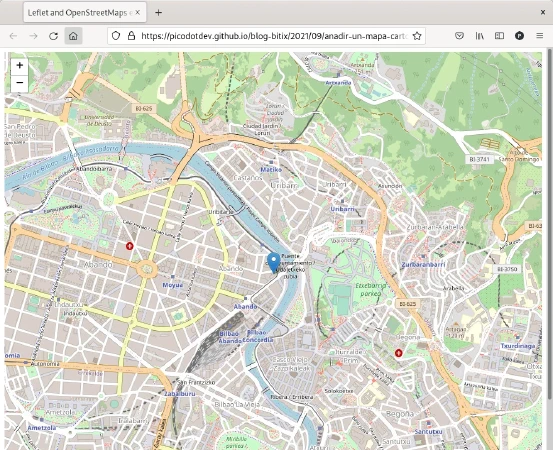
La librería Leaflet de JavaScript de código abierto permite insertar un iframe en cualquier página web usando los mapas cartográficos de OpenStreetMap. Soporta marcadores, ventanas emergentes con información, capas vectoriales, navegadores de escritorio y móvil, navegación el teclado y eventos de JavaScript como las habituales interacciones para hacer zoom con la rueda del ratón o arrastrar y soltar para desplazar el mapa entre otras funcionalidades.
Insertar el mapa requiere importar el JavaScript y el CSS de Leaflet en la página, crear una etiqueta HTML que actúe como contenedor del mapa con el tamaño deseado e iniciar el JavaScript de Leaflet para que inserte las imágenes del mapa hay que proporcionar las coordenadas de latitud y longitud. Leaflet ofrece la posibilidad de incluir marcadores, figura geométricas y otros tipos de información para enriquecer los mapas cartográficos.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<title>Leaflet and OpenStreetMap example</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<style type="text/css">
#map {
height: 800px;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = L.map('map').setView([43.26271, -2.92528], 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
var popup = L.popup()
.setLatLng([43.26271, -2.92528])
.setContent('<a href="https://www.youtube.com/watch?v=YcAW-VbTYnY" target="_blank">La capital del mundo</a>');
var marker = L.marker([43.26271, -2.92528]).bindPopup(popup).openPopup().addTo(map);
</script>
</body>
</html>
|
leaflet-openstreetmap.html
Mapas con Leaflet e imágenes de Google Maps
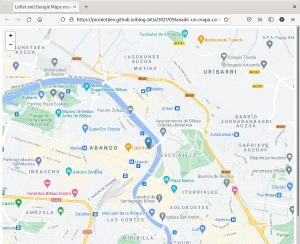
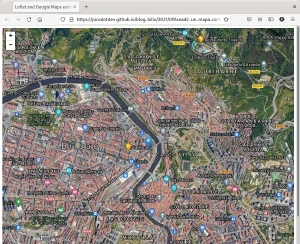
No he visto que OpenStreetMap ofrezca una vista aérea en modo satélite de las ubicaciones, sin embargo, cambiando el origen de las imágenes Leaflet es capaz de cargar las capas de otros servicios incluído el de Google. Este es el mismo mapa con la vista de callejero y satélite de la misma ubicación utilizando como fuente de las imágenes el servicio de Google.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<title>Leaflet and Google Maps example</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<style type="text/css">
#map {
height: 800px;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = L.map('map').setView([43.26271, -2.92528], 15);
L.tileLayer('https://{s}.google.com/vt/lyrs=m&x={x}&y={y}&z={z}', {
maxZoom: 20,
subdomains:['mt0','mt1','mt2','mt3']
}).addTo(map);
var popup = L.popup()
.setLatLng([43.26271, -2.92528])
.setContent('<a href="https://www.youtube.com/watch?v=YcAW-VbTYnY" target="_blank">La capital del mundo</a>');
var marker = L.marker([43.26271, -2.92528]).bindPopup(popup).openPopup().addTo(map);
</script>
</body>
</html>
|
leaflet-google-maps.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<title>Leaflet and Google Maps example</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<style type="text/css">
#map {
height: 800px;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = L.map('map').setView([43.26271, -2.92528], 15);
L.tileLayer('https://{s}.google.com/vt/lyrs=s,h&x={x}&y={y}&z={z}', {
maxZoom: 20,
subdomains:['mt0','mt1','mt2','mt3']
}).addTo(map);
var popup = L.popup()
.setLatLng([43.26271, -2.92528])
.setContent('<a href="https://www.youtube.com/watch?v=YcAW-VbTYnY" target="_blank">La capital del mundo</a>');
var marker = L.marker([43.26271, -2.92528]).bindPopup(popup).openPopup().addTo(map);
</script>
</body>
</html>
|
leaflet-google-maps-hybrid.html
Las URLs de Google dependiendo de la capa de imágenes son las siguientes en las que varía los valores del parámetro lyrs.
- Streets
- Hybrid
- Satellite
- Terrain
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// Streets
googleStreets = L.tileLayer('https://{s}.google.com/vt/lyrs=m&x={x}&y={y}&z={z}',{
maxZoom: 20,
subdomains:['mt0','mt1','mt2','mt3']
});
// Hybrid
googleHybrid = L.tileLayer('https://{s}.google.com/vt/lyrs=s,h&x={x}&y={y}&z={z}',{
maxZoom: 20,
subdomains:['mt0','mt1','mt2','mt3']
});
// Satellite
googleSat = L.tileLayer('https://{s}.google.com/vt/lyrs=s&x={x}&y={y}&z={z}',{
maxZoom: 20,
subdomains:['mt0','mt1','mt2','mt3']
});
// Terrain
googleTerrain = L.tileLayer('https://{s}.google.com/vt/lyrs=p&x={x}&y={y}&z={z}',{
maxZoom: 20,
subdomains:['mt0','mt1','mt2','mt3']
});
|
google-maps-urls.js