Rediseño de Blog Bitix con contenido centrado, más grande horizontalmente y publicidad lateral sticky
Escrito por
el , actualizado el .
blog
planeta-codigo
Enlace permanente
Comentarios
He cambiado ligeramente el diseño del blog con la intención de mejorar la experiencia de usuario haciendo que el contenido quede centrado en la pantalla en vez de estar desplazado un poco a la izquierda por un panel lateral. Pero más espacio horizontal para el contenido podría afectar negativamente al rendimiento de los banners de publicidad laterales si tenía que quitarlos con lo que he tenido que buscar una solución para ambos requerimientos. También he experimentado con la disposición de la publicidad, incluido un billboard y publicidad lateral sticky para que permanezca más tiempo visible y quizá mejorar su rendimiento.
En el último diseño significativo que hice en el 2015 cambié a un tema más claro, la posición de varios banners de publicidad además de quitar algunas secciones, otros cambios de menor importancia han sido quitar el justificado del texto o la posición del título en la cabecera, además de generar de forma estática el contenido del blog con Hugo en vez de Octopress.
Hacía tiempo que como mejora para el diseño del blog quería que el contenido de los artículos estuviese centrado en la pantalla y tuviese más espacio horizontal, ambas cosas porque considero que mejoraría un poco la experiencia de lectura de los usuarios. Un panel a la derecha que ocupaba cierto espacio hacía que el contenido del artículo no estuviese centrado y quedase escorado un poco hacia la izquierda, además en ciertos artículos donde incluyo código por el espacio ocupaban requería de una barra de desplazamiento horizontal para ver la parte derecha de los listados.
Este deseo me obligaba a quitar el panel lateral donde tenía un banner de publicidad fijo estilo large-skycraper de 300px de ancho por 600px de alto junto a otro debajo large-rectangle de 336px por 280px, una imagen con un enlace de Yo apoyo al software libre, tu también con los artículos de donaciones que he hecho y un enlace al Archivo y hemeroteca. Pero perder esos banners de publicidad para dejar más espacio al contenido posiblemente afectaría al rendimiento de los anuncios.
Querer que el contenido estuviese centrado y ocupase más espacio horizontal y querer publicidad lateral competían entre sí así que tenía que buscar una solución que cumpliese ambos.
Hacer que el contenido estuviese centrado y ocupase más espacio horizontal obligaba poner la publicidad lateral más a la derecha, fuera del espacio del contenido central. Como mejora para esa publicidad lateral también quería que permaneciese visible aún haciendo desplazamiento vertical, ya que antes la publicidad siempre permanecía en la misma posición al inicio del artículo y se dejaba de ver en la parte inferior del artículo posiblemente quedando desaprovechada alguna oportunidad. Para hacer que la publicidad se desplace verticalmente he usado el posicionamiento sticky que ya soportan los navegadores. Con los primeros cambios el diseño queda como deseaba.
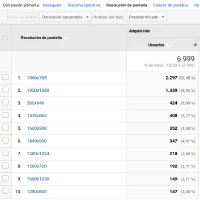
Sin embargo, hacer que el contenido ocupe todo el espacio horizontal de lo que tenía anteriormente y poner la publicidad más a la derecha requiere que los usuarios tengan una pantalla con suficientemente resolución para que quepa todo. Yo tengo una pantalla de resolución 2560x1440 y lo veía todo bien pero Google Analytics me indicaba que un porcentaje importante del los usuarios, un 32%, tienen una resolución habitual en los portátiles de 1366x768 píxeles. Con esa resolución los 1140 píxeles requeridos para el contenido más los 300 del banner horizontal en la parte derecha no entraba. También agravado si para algunas páginas deseaba en la parte lateral izquierda otro panel sticky de publicidad.
Mantener la publicidad lateral sticky hace que no entre un skycraper y un large-rectangle verticalmente en una resolución de 768px de alto de modo que he dejado solo un espacio para publicidad. Como idea para el futuro quizá haga que al llegar a cierto desplazamiento vertical se cambiar el espacio de publicidad por otro.
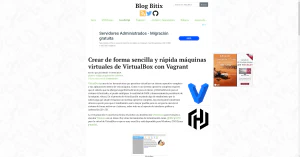
Ocupando 1140 píxeles el contenido poco espacio queda en los laterales en una resolución de 1366 de ancho. La solución que he aplicado para poder poner publicidad en ambos laterales es reducir un poco el ancho para el contenido central, a 1080px, y que la publicidad lateral se adapte al espacio que queda, no entran banners de 300px en los laterales pero si dos skycraper de 120px de ancho al menos, con la que en buena medida la experiencia de usuario se mantiene igual que en resoluciones mayores.
La página es ahora un poco menos ancha que antes 1080px frente a 1140px pero el contenido ocupa más espacio horizontal, 1080px frente a unos 840px. Haciendo que la publicidad lateral se adapte al espacio restante según la resolución que quede me ha permitido cumplir los dos objetivos de hacer que el contenido quede centrado y con más espacio horizontal sin perder la publicidad lateral y haciendo que esta permanezca visible en la pantalla aún con desplazamiento vertical y en ambos laterales en algunas páginas.
En resoluciones menores de 1366 he optado por quitar completamente la publicidad lateral ya que aún aplicando un diseño adaptativo en cualquier caso no aparecería en los laterales porque físicamente no hay espacio suficiente.
Así queda en las resoluciones habituales de 2560 píxeles, 1920, 1600, 1440, 1366 y 1200.
Podría hacer algún experimento o test a/b de que diseño resulta mejor si el anterior o el contenido más ancho y medirlo por el porcentaje de rebote, tiempo medio de permanencia en la página o retorno de usuarios pero dudo que esas métricas fuesen suficientemente buenas como para determinar que un diseño sea mejor que otro, es dedicar un tiempo y esfuerzo a medir algo que considero claramente es mejor. En lo que si podría hacer algún experimento es medir que disposición de anuncios, en ubicación y tamaño da mejor resultado pero prefiero dedicar el tiempo a escribir artículos, no creo que los cambios que he hecho en los anuncios impacten muy negativamente o quizá se compense con la posición sticky de los banners laterales.
También he introducirlo un banner billboard en la cabecera de la página a ver que tal resultado da, el leaderboard del inicio de los artículos tenía buen rendimiento aún siendo bastante pequeño, lo he mantenido en los artículos que incluyo un resumen. En los que no tienen un resumen lo he sustituido por el billboard ya que mantener ambos me resutlaba un exceso de publicidad. Dentro de unos meses compararé con los anteriores o del año pasado si los cambios que he hecho dan buen resultado.